Vous voulez créer une application mobile ou un site internet qui vous fasse sortir du lot, qui vous différencie de la concurrence ? Après avoir choisi votre agence digitale pour vos projets de développement, vous devrez apprendre à parler la langue de l’UX. Vous ne connaissez pas cette langue ? Dans ce cas, on explique tout !
Qu’est-ce que l’UX design?
Avant de vous lancer dans la conception et le développement de votre produit, il faut vous arrêter quelques minutes pour comprendre un élément fondamental, celui de l’ux design.
Définition de l’UX design
L’ux ou User eXperience, se traduit par l’expérience de votre utilisateur sur votre site internet ou votre application mobile. Cette anagramme est de plus en plus utilisée dans le milieu du développement digital pour désigner la conception du design de l’expérience utilisateur. Autrement dit, on réfléchit au parcours de l’utilisateur sur votre plateforme.
Source : UXrépublic
C’est un travail qui n’est pas visible à l’œil de l’utilisateur, mais qui impacte clairement son expérience, car l’ux représente le trajet de l’utilisateur entre les différentes fonctionnalités de votre site et entre toutes les pages.
La démarche UX est un subtil mélange entre l’aspect technique de votre plateforme et l’émotion qu’elle va susciter chez votre utilisateur. Car outre les normes techniques à respecter qui vous permettent d’avoir une plateforme rapide, l’ux c’est aussi l’analyse des besoins des utilisateurs. L’ux designer a pour rôle de connaître et de comprendre vos utilisateurs afin de développer une interface à la hauteur de leurs attentes.
Pourquoi l’expérience utilisateur (UX design) est indispensable ?
Avez-vous déjà ressenti une sensation de frustration lorsque vous ne trouvez pas l’information que vous souhaitez sur une page internet ? Vous n’êtes pas le seul à avoir eu ce sentiment. Sachez que cette sensation provoque le départ de beaucoup d’utilisateurs, d’ailleurs 7 internautes sur 10 ne reviennent pas sur un site si la première expérience a été mauvaise.
L’ux design évite la frustration et permet donc de gagner un meilleur taux de conversion, mais aussi de fidéliser votre clientèle. Vous vous demandez comment ? Tout simplement parce que l’ux designer va traduire les besoins de vos utilisateurs en fonctionnalité concrète, et implanter celle-ci sur votre plateforme. L’ux répond aux attentes de votre cible en mettant en place une interface ergonomique, fluide et facile à prendre en main, ce qui diminue aussi le taux de rebond et permet de réduire les coûts d’acquisition. L’ux design correctement conçu est un canal de vente efficace qui vous évitera de partir sur une refonte longue et coûteuse. Car un parcours utilisateur réfléchi et pensé pour votre cible aura un fort impact sur les décisions et le comportement de vos internautes.
Avec la concurrence actuelle et la tendance des utilisateurs à zapper au moindre problème technique, il faut que votre site web soit pensé en termes d’ergonomie. Si vous ne vous attardez pas à améliorer l’expérience utilisateur de votre projet, alors vous n’aurez aucun moyen de vous différencier de votre concurrence.
Même si le parcours utilisateur est une notion importante qu’il faut intégrer dans votre conception, il ne faut pas non plus oublier l’aspect visuel et graphique de votre site avec l’ui design.
La différence entre ux et ui design
Maintenant que vous savez à quoi correspond l’ux, nous devons vous parler de son acolyte : l’ui design. Alors que l’ux s’occupe du parcours de l’utilisateur, l’ui est chargé de l’interface utilisateur (User interface).
L’ui designer s’occupe de la partie visuelle et graphique de votre plateforme, il reprend la typographie, les couleurs, les formes des CTA (call to action) ou encore les animations sur votre page web.
L’objectif de l’ui designer est de provoquer des émotions à votre utilisateur, le mettre en confiance et lui faire comprendre que vous partagez les mêmes valeurs que lui. L’interface de votre site représente votre entreprise, votre image doit être soignée pour séduire l’utilisateur et le faire revenir.
Malgré leurs différences, l’ui et l’ux designer sont comme les deux faces d’une même pièce. Pour que votre produit se démarque de la concurrence, vous devez les faire fonctionner ensemble. Car il est essentiel de fournir à votre utilisateur une expérience satisfaisante, avec un beau visuel. Pour que vous compreniez bien, l’ui c’est comme le glaçage d’un gâteau. Plus la pâtisserie est belle, plus elle nous donne envie de l’acheter. L’ux, c’est l’intérieur du gâteau, il représente les ingrédients qui font que le gâteau est bon ou non. Si la boulangerie du coin vous propose de belles pâtisseries mais qu’elles sont très mauvaises en bouche alors vous n’irez plus chez eux. Pour votre plateforme c’est pareil. Le visuel du site donne envie aux gens de rester dessus, mais c’est l’expérience utilisateur qui les fera revenir, éliminant ainsi la concurrence.
Comment concevoir un bon UX design ?
Maintenant que vous connaissez l’importance d’avoir un bon parcours utilisateur, on va passer à la pratique et vous expliquez comment faire.
La recherche utilisateur, élément essentiel dans la conception de l’UX
La recherche utilisateur ou l’UX research est un élément important de la conception ux, c’est d’ailleurs un pré-requis avant de passer à l’étape de la conception. Mais en quoi ça consiste ?
La recherche utilisateur est un audit, une recherche pour en savoir plus sur votre cible. À l’aide de différentes méthodes, on cherche à étudier les usages et les besoins de vos utilisateurs. On va observer leur profession, leur environnement pour déterminer leur pratique et ainsi vous permettre de vous adapter à leurs attentes et développer la stratégie adéquate. L’analyse des utilisateurs a pour objectif de mettre en exergue certains facteurs socio-économiques derrière le comportement et ainsi découvrir le modèle mental de l’utilisateur, ses frustrations et ses problèmes et les solutions proposées par la concurrence.
Pour cela on met en place des techniques comme de l’observation, des entretiens ou encore des tests. Ces données quantitatives et qualitatives permettent à l’ux designer de mieux cerner l’utilisateur et donc d’améliorer l’expérience utilisateur du produit ou du service.
Les étapes clés de la conception du parcours utilisateur
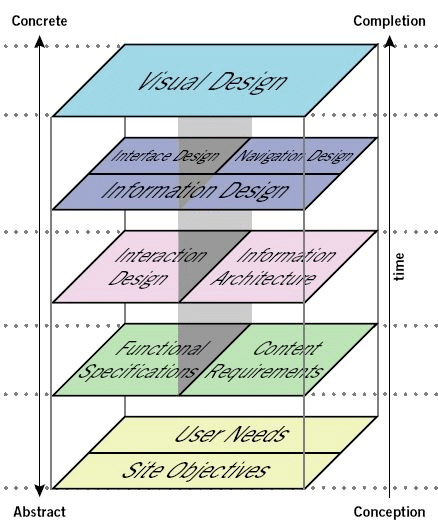
Dans votre démarche de design thinking, vous pouvez mettre en place plusieurs méthodes et étapes de conception. La plus connue est celle développée par l’architecte de l’information, Jesse James Garrett.
Jesse James Garrett est l’un des précurseurs de l’expérience utilisateur et sa technique de conception est devenue universelle. Elle permet d’assurer la qualité des livrables et une meilleure expérience utilisateur :
Étape 1 : la stratégie
Cette première étape est essentielle pour poser les bases de votre projet puisque son rôle est de définir les objectifs des deux parties prenantes. C’est-à-dire, vous et vos utilisateurs. Vous devez vous poser deux questions :
- Pourquoi voulez-vous réaliser ce projet ?
- Pour qui le réalisez-vous ?
Une fois vos objectifs définis, demandez-vous s’ils sont atteignables et s’ils sont mesurables. Pour connaître les objectifs et les envies de vos utilisateurs, vous devez étudier votre cible. Votre récolte d’informations vous aidera à créer des personas et des segments. Ils sont primordiaux pour mettre en place la stratégie la plus adaptée à votre clientèle.
Étape 2 : établir le périmètre
Grâce à l’étape numéro 1, vous avez assez de connaissances sur votre cible pour mettre en place des actions concrètes qui auront pour objectif de plaire à vos utilisateurs. Cette étape vise surtout à fixer les fonctionnalités les plus importantes, vous allez chercher à déterminer comment vous pouvez répondre aux besoins de vos utilisateurs. N’hésitez pas à faire des séances de brainstorming pour mettre en scène vos personas, voir comment ils réagissent avec vos fonctionnalités et comment ils interagissent avec votre site. Il faut trouver les contenus et les fonctionnalités dont ils auront besoin.
Lorsque vous avez détaillé les fonctionnalités qui seront nécessaires à votre plateforme, vous pouvez les référencer dans des documents liés aux contenus et aux spécifications fonctionnelles.
Étape 3 : la structure
C’est lors de cette étape que vous allez pouvoir passer à de la conception concrète. Une fois la liste des fonctionnalités prête, vous allez pouvoir commencer à organiser votre contenu. Vous pouvez créer des schémas qui représenteront l’organisation et la navigation. L’objectif de cette tâche est d’organiser votre site web ou votre application mobile et de réfléchir à l’enchaînement des pages pour que la navigation se fasse de manière logique et compréhensible. Dans cette étape, votre objectif est de préparer le squelette de votre site, c’est une étape de réflexion importante.
Étape 4 : le squelette
Pour cette étape, il vous faut un stylo et du papier, car vous allez commencer la conception de zoning et wireframe. Le squelette permet de préciser votre organisation à l’aide de maquettes fonctionnelles. En effet, sur vos wireframes vous allez déterminer la répartition des différentes zones de contenu. L’intérêt des wireframes n’est pas de travailler sur le design d’interface, mais sur le parcours utilisateur au sein de la page. vous devez donc vous demander :
- Quel est l’élément que mon utilisateur doit voir en premier sur ma page ?
- Où dois-je placer mes CTA (call to action) pour qu’ils s’insèrent de façon naturelle dans ma page ?
Suite à ces questions, vous pouvez organiser votre page et simuler des interactions avec vos fonctionnalités. Lors de la conception de vos wireframes, vous devez aussi penser à la taille de vos contenus et aux différentes inclinaisons possibles de l’écran. Vous devez vous assurer que le cheminement à travers les pages et ainsi que les contenus soient compréhensibles afin que vos utilisateurs ne se perdent pas sur votre site.
Étape 5 : la surface
Après la structure et l’ossature du site, vous allez pouvoir développer votre créativité en concevant l’interface utilisateur. Il ne s’agit pas seulement de beauté, mais aussi de fonctionnalité. Dans cette étape, l’ui designer rentre en scène, pour hiérarchiser l’information et pour mettre en avant les éléments importants afin que l’utilisateur soit attiré par l’information principale. Son rôle est aussi d’apporter de la cohérence à toutes les pages de votre site web ou de votre application. Il doit s’assurer de l’uniformité des couleurs, mais aussi que l’utilisateur puisse retrouver facilement les mêmes boutons au même endroit, sur toutes les pages. À ce stade de la conception vous pouvez réaliser des maquettes graphiques pour avoir une idée de ce que verront vos internautes.
L’aperçu visuel de votre produit est la dernière étape de la méthode mise en place par Jesse James Garrett. C’est important d’avoir un visuel qui fait appel aux émotions et aux différents sens de l’utilisateur.
Toutes ces étapes sont importantes pour mettre en place une expérience utilisateur efficace. Les étapes de cette méthode sont toutes interdépendantes, un choix en amont d’une étape aura forcément une influence sur les prochaines. De ce fait, il est plus intéressant de travailler certaines étapes simultanément.
Les stratégies pour une conception UX design
Pour récolter des informations sur vos utilisateurs, vous pouvez mettre en place plusieurs stratégies. En voici quelques-unes :
A/B testing
Cette technique de marketing consiste à proposer plusieurs variantes de vos pages. La version A et la version B de votre site internet ou de votre application mobile seront proposées aléatoirement à vos utilisateurs. Cette méthode permet à l’aide d’analyse statistique de vérifier l’efficacité de vos deux versions. Vous pourrez donc analyser laquelle a le plus de taux de conversion, et le moins de taux de rebond, celle qui déclenche le plus d’abandons de panier, etc…
C’est un moyen très intéressant de tester directement auprès de vos utilisateurs la structure et les fonctionnalités à adopter pour répondre à leurs besoins. Et ainsi mettre en place la meilleure stratégie.
Heatmap
Les tendances évoluent très vite. Et pour vous assurer que vous correspondez toujours aux besoins de vos utilisateurs. Vous pouvez mettre en place un heatmap. Le heatmap est une carte de chaleur, une représentation graphique qui permet de visualiser l’engagement de vos utilisateurs et comment celui-ci interagit avec votre interface. Le heatmap va mettre en évidence à l’aide de couleur plus ou moins chaude les zones avec des interactions. Cette méthode vous permet de collecter des données sur vos différentes fonctionnalités, car cela enregistre la navigation de vos utilisateurs et là où ils passent leur souris sur votre interface.
Lean ux
Le lean ux est une méthode de conception qui place l’utilisateur au centre de toutes les réflexions. C’est une méthode qui cherche à accélérer le processus de conception, pour cela elle réduit la recherche ux et cherche à développer et tester très rapidement des fonctionnalités ou des projets. Le lean UX est dans une recherche d’amélioration constante avec des tests et ainsi réduire les risques d’échecs.
Test utilisateur
Le test d’utilisabilité est très répandu, car elle assure des résultats très concrets. En effet, cette méthode consiste à tester votre solution aux premiers concernés, c’est-à-dire, vos utilisateurs. Évidemment, il faut que vous fassiez tester à votre utilisateur une solution concrète, cela peut être sous forme de maquette fonctionnelle ou de prototype, ou même sur un site déjà implanté. Cela vous permet d’analyser les difficultés qu’a rencontrées votre utilisateur sur votre site et ainsi adapter votre stratégie ux.
Qu’est-ce qu’un parcours utilisateur (UX design) réussi ?
Nous n’allions pas vous laissez sans vous montrer quelques exemples UX design réussis. Pour vos plateformes, n’hésitez pas à vous en inspirer.
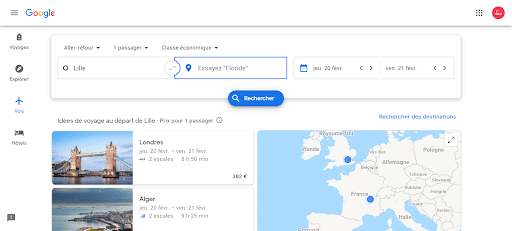
Google est un exemple lorsqu’il s’agit d’expérience utilisateur. Si l’on prend la page vol de Google, celle-ci a un UX design très bien pensé car elle est totalement personnalisée. En effet, Google vous propose des voyages possibles depuis votre localisation. C’est un détail qui ajoute du confort à l’utilisateur. Google cherche à rendre son interface claire et facile d’utilisation. De plus, son interface minimaliste et très claire permet de rapidement poser le regard sur les éléments importants de la page. L’utilisateur a ainsi accès à des informations telles que le prix, les dates de vols, les escales ou encore le temps de vol.
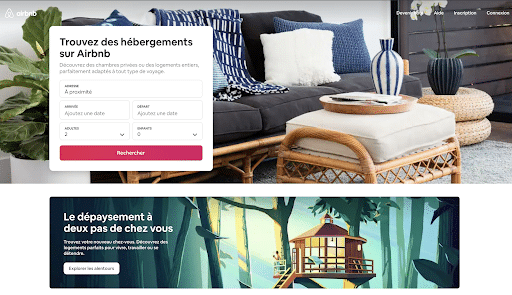
Airbnb
Vous connaissez certainement le fameux site d’Airbnb, ce géant de la location d’appartement privé a réussi à émerger et à surpasser sa concurrence grâce à son interface et son parcours utilisateur très simple à prendre en main.
En effet, leur site inspire tout de suite un air de vacances avec de belles maisons et de beaux paysages, mais ce n’est pas cela qui rend le site intéressant. Airbnb a fait le choix d’être très minimaliste dans son interface, et de ne pas surcharger l’utilisateur d’informations. Une landing page avec les éléments essentiels pour la recherche comme la date et le lieu prennent de la place sur la page, ce qui attire tout de suite le regard. L’utilisateur sait tout de suite où il doit aller et peut inscrire ses informations rapidement.
De plus, lors de l’affichage des résultats, une carte interactive et une liste des logements sont affichées pour que l’utilisateur puisse savoir où se situe l’appartement avec des photos de celui-ci, ce qui permet aux locataires de bénéficier de toutes les informations nécessaires pour faire son choix.
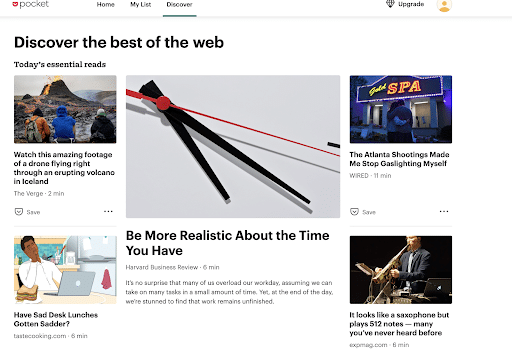
Pocket.com est un site web qui vous permet de lire des articles, mais aussi d’enregistrer des articles, du contenu ou autre page web que vous souhaitez conserver et lire plus tard.
Très utilisé par des étudiants pour conserver des sites internet en lien avec leur étude. Cette plateforme s’adapte à tous les écrans et permet aussi de catégoriser le contenu que vous enregistrez. L’ux design est réussi, car l’utilisateur peut organiser ses informations à l’aide de tag et de différentes étiquettes, ce qui évite qu’il se perde. Mais la réussite du site réside dans la simplicité à enregistrer le site web ou l’article. En effet, un simple copié/ collé de l’URL suffit pour l’enregistrer sur la plateforme Pocket.com et y avoir toujours accès.
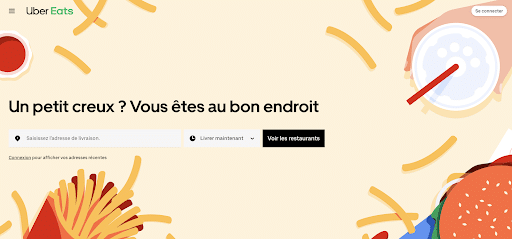
Ubereats
Pour ce dernier exemple nous avons pris le cas d’ Uber eats, ce service de livraison de plat cuisiné met à disposition de ses clients une application et un site internet, tous deux très bien pensés. Uber eats a su se différencier de sa concurrence grâce à ses plateformes rapides, ergonomiques et très efficaces. En prenant exemple sur la barre de recherche Google, Ubereats permet à ses utilisateurs de saisir le nom d’un restaurant ou d’un plat dans la barre de recherche pour filtrer les résultats. Les photos des restaurateurs et la moyenne des coûts sont affichées, et l’utilisateur à facilement accès à toutes les informations. Mais l’innovation majeure de ce service de livraison c’est la localisation en temps réel du livreur. L’utilisateur peut suivre sa commande sur une carte et avoir accès au temps qu’il lui reste à patienter. Cette information rassure l’utilisateur et lui permet d’avoir le contrôle sur sa commande, et donc de bénéficier d’une meilleure expérience utilisateur.
Conclusion
Vous avez maintenant tous les éléments pour concevoir un ux design à la perfection. N’oubliez pas que l’utilisateur est à mettre au centre de votre conception, que ce soit lorsque vous travaillez sur de l’ux design ou sur de l’ui design. Vous devez répondre à un besoin, apporter une solution à votre cible. Pour cela, vous pouvez employer plusieurs techniques ou faire appel à des professionnels qui sauront mettre en place des A/B testing et trouver la meilleure stratégie à votre business.