Cet article présente l’intérêt d’utiliser React pour le déploiement de votre site ou application web. Il est vrai qu’en 2022, avoir un site internet est devenu une réelle nécessité pour l’accroissement de votre activité. À ce propos retrouvez plus d’informations et tous nos conseils sur la conception de site, ou application internet dans notre article Réussir la création de votre site, ou application web en 2022.
Qu’est-ce que React ?
Définition
React est une bibliothèque JavaScript créée par Facebook en 2013, qui a pour but de simplifier la création d’applications web en monopage.
Pour ce faire, React permet de découper le code d’une page web en portions de code indépendant, appelé « Composant ». Ce composant possède un état propre, lui permettant de générer à chaque changement d’état, un code HTML.
Comment fonctionne-t-il ?
React gère ainsi uniquement l’interface utilisateur de l’application, et serait donc considéré comme la partie « Vue » dans l’architecture « Modèle-Vue-Contrôleur ». Il peut alors facilement être intégré auprès de framework suivant ce modèle, comme Symfony par exemple. Il peut également être mis en place pour servir d’interface pour un serveur qui suit une architecture RESTful, ou avec un framework générant des « Vues », tel que Twig ou ses concurrents directs Angular et Vue.js.
Pourquoi utiliser React ?
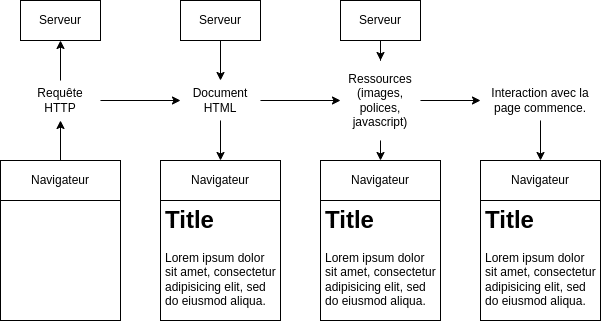
Une application web standard suit un modèle appelé « Multi-Page Application (MPA) ». Dans ce modèle, lorsque l’utilisateur arrive sur une page de l’application web ou s’il change de page, le navigateur va envoyer une requête HTTP au serveur. Et c’est ce serveur qui va générer et envoyer le contenu de la page HTML au navigateur, pour qu’il puisse l’afficher.
Les avantages des sites standards
- La rapidité du chargement initial d’une page
L’avantage des MPA est la rapidité du chargement initial de la page grâce à la réception du code HTML. Il est en effet possible de charger le JavaScript en différé, afin de le charger en parallèle du HTML, et privilégier ainsi l’affichage du contenu de la page avant de lancer les interactions en Javascript.
- Un meilleur référencement
Le contenu de la page étant renvoyé dans la réponse du serveur, les robots de Google peuvent analyser sans mal le contenu de la page favorisant son référencement.
Les inconvénients des sites standards (MPA)
- Une charge serveur importante
Changer de page revient à effectuer une nouvelle requête HTTP afin de générer un document HTMLau client augmentant la charge soumise au serveur. Celui-ci, devant générer un document HTML à chaque fois qu’un client veut accéder à une page.
Les avantages de React (SPA)
- La création d’une “Single-page-Application”
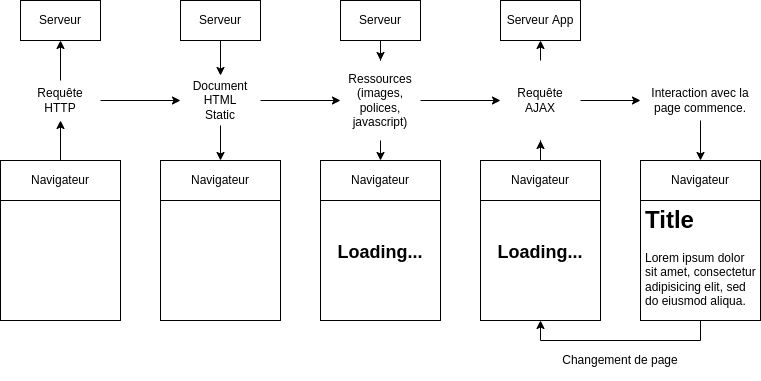
Aussi, pendant une navigation nous perdons généralement en réactivité en réinitialisant le code Javascript. En effet, ce code Javascript doit s’exécuter à nouveau à chaque changement de page, avant de laisser à l’utilisateur la possibilité d’interagir avec la page. React permet alors, pour sa part, de créer une application monopage appelée « Single-Page Application (SPA) ». Dans ce modèle, le navigateur va alors télécharger l’application, avec les paquets javascript. Ainsi, lorsque l’utilisateur arrive la première fois sur une des pages du site, il navigue sur le site utilisant l’API d’historique du navigateur sans dépendre du serveur.
- La diminution des charges soumises au serveur
L’utilisation des SPA permettent la diminution des charges soumises au serveur, celui-ci devant fournir un document HTML minimal avec les paquets Javascript, seulement la première fois que l’utilisateur arrive sur le site au cours de sa navigation.
- Une meilleur interactivité.
Une fois l’application chargée, il n’y a pas de rechargement entre chaque page qui permettrait une meilleure interactivité entre l’application et l’utilisateur. Les pages étant chargées dès le début côté client, elles sont mises en cache sur le navigateur et ne nécessitent plus d’interaction avec le serveur pour charger le contenu statique.
- Une séparation des interfaces.
L’interface client en étant une application à part entière, permet de découpler le code « front » du code « back » permettant une meilleur lisibilité du code ainsi qu’une meilleur répartition des rôles.
Les inconvénients de React
- La lenteur du chargement initial d’une page
Les premiers visuels de la page sont effectivement visibles après le chargement des paquets javascript contenant la page.
- Un référencement ralentit
le rendu étant généré en Javascript, les robots de Google détectent une page vide lors de leur premier passage sur la page, et analysent le rendu avec le Javascript en différé afin de ne pas surcharger leurs serveurs. Cela entraîne alors un retard de l’indexation des pages du site, en plus d’une mise à jour ou d’une complétion des métadonnées si la page rendue interagit avec une balise se trouvant dans le <head>.
Server Side Rendering
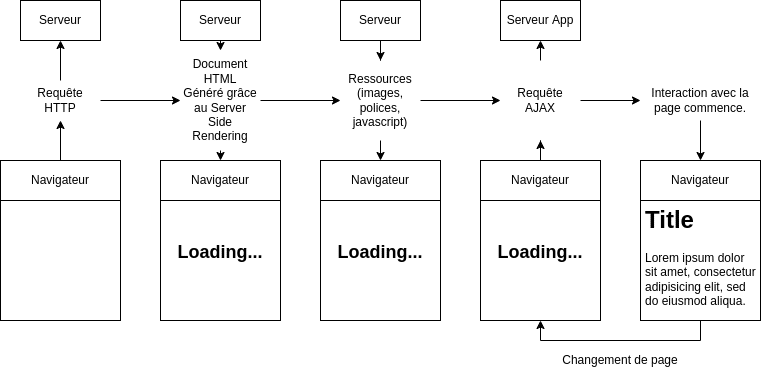
Il est possible d’utiliser React sur un serveur Node.js pour générer la page côté serveur. Cette méthode porte le nom de « Server Side Rendering ».
Le module va en effet permettre de coupler les avantages des MPA et des SPA. Le contenu de la première page va alors être joué côté serveur, permettant d’obtenir le contenu statique de la page dès la récupération du document HTML. Ensuite, une fois le Javascript chargé, react reprend son fonctionnement initial qui est la génération des pages côté client appelé « Client Side Rendering ».
React Server Components
React vient d’introduire une nouvelle technologie, les « React Server Component ». Contrairement au SSR qui va simplement générer le HTML de chaque composant de la page à leur état initial, les RSC vont directement exécuter l’intégralité du code d’un composant React côté serveur, sans passer par le client avant de lui transmettre le résultat sous la forme d’un pseudo JSON.
Les points positifs des React Server Component
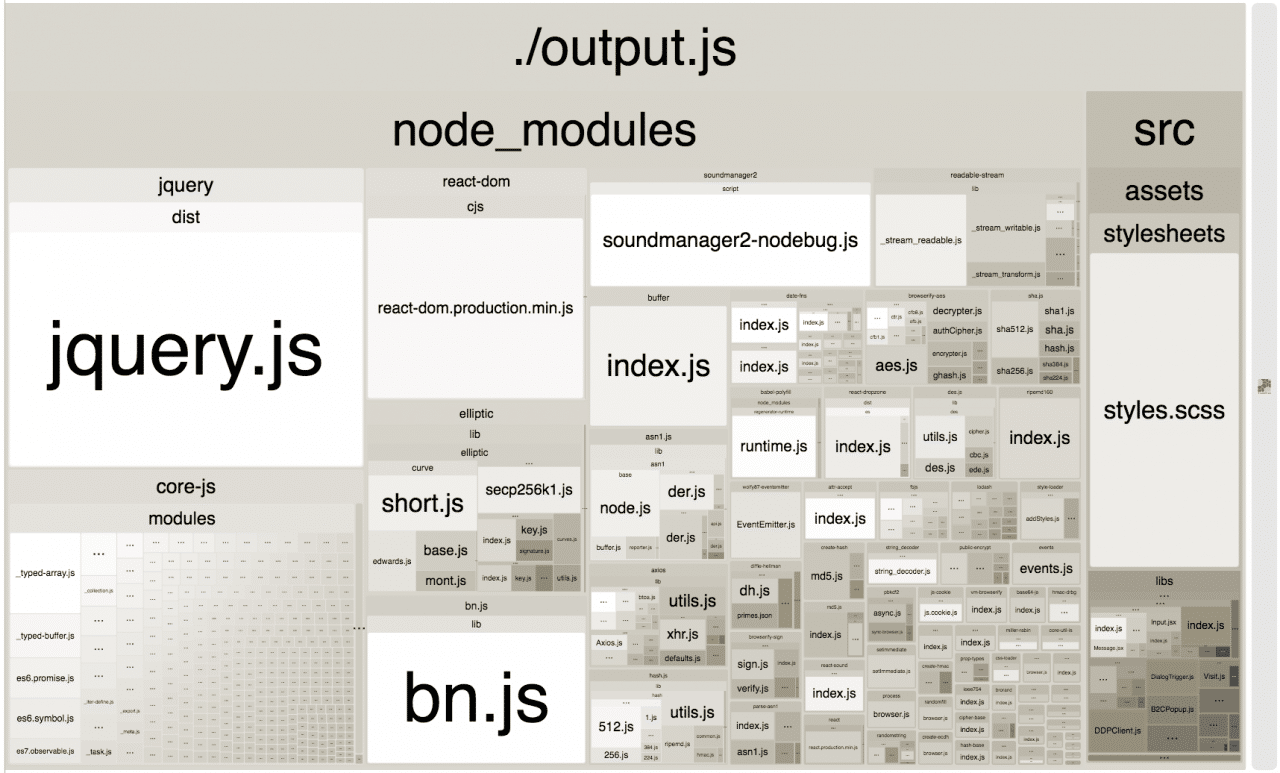
L’avantage initial des « React Server Components » est la diminution des packets Javascript, envoyés au client. Les composants côtés serveur ainsi que leur dépendance, n’étant pas transmises.
De plus, cela permet à notre application react, de pouvoir faire accéder aux ressources côté serveur le système de fichiers ou les bases de données, et de faire une requête API ou une requête GraphQL.
Le point négatif des React Server Components
Néanmoins, il faut être prudent dans l’utilisation d’un composant serveur. Ils sont en effet envoyés au client via une requête AJAX, sous la forme d’un pseudo Javascript, qui ressemblent à : M1:{« id »: »./src/component.client.js », »chunks »:[« client5″], »name »: » »}. Or, selon la complexité du composant, le JSON généré peut devenir assez imposant comparer à la taille du JSON retourné par l’API, et rendre les interactions AJAX plus lourdes.
Conclusion
En conclusion, les « React Server Components » sont une technologie prometteuse qui changera la manière de concevoir une application React. Elle permet en effet de résoudre le problème des tailles des paquets Javascript, mais elle n’est encore qu’expérimentale et doit encore être analysée. Les interactions avec les bases de données restent également limitées à la récupération de données.
Cette technologie n’a pas pour but de remplacer le Server Side Rendering, pour la simple et bonne raison qu’elle ne génère pas d’ HTML. Elle ne rendra pas non plus obsolète le Client Side Rendering, qui est très utile pour la création des contenus statiques de l’application côté client.
React reste alors une bibliothèque pour créer des « Vue » et ne prévoit pas, pour le moment, de pouvoir gérer des données à l’aide de « Contrôleur ».