Si vous souhaitez faire développer votre application web par une agence digitale , il est probable que l’on vous ai proposé d’utiliser la librairie React JS. Alors qu’est-ce que c’est ? Comment ça fonctionne et pourquoi on vous la propose ? On vous explique tout.
Retrouvez aussi tous nos conseils pour créer votre application web ou site internet en 2022, ainsi que pour concevoir une application mobile dans nos articles Comment concevoir une application mobile ? Réussir la création de votre site internet ou application web en 2022.
Qu’est-ce que le React JS ?
React JS est une technologie très utilisée pour le développement d’applications web ou de sites internet. D’ailleurs, de plus en plus de grands groupes tels que Netflix, Yahoo, Airbnb ou encore Sony l’utilisent pour leur application web.
Alors d’où vient cette technologie? Pourquoi est-elle utilisée ? Nous allons tenter de vous éclairer.
Définition de React JS
React JS est une librairie Javascript conçue par Facebook, permettant de simplifier la création d’interface utilisateur. Inventée en 2013, React JS est une technologie open source très appréciée des développeurs, car elle facilite le développement de web applications. Elle permet la création de plateforme performante grâce à son principe de composant. En effet, React JS divise la page en plusieurs composants interconnectés. Ces composants sont composés d’un état et chaque changement de donnée ou de cet état génère une page HTML modulable.
Victime de son succès, elle fournit aujourd’hui beaucoup d’outils pour la création de vue, elle permet aussi d’y intégrer d’autres bibliothèques et d’autres frameworks afin de faciliter la disposition et la création des composants.
À quoi sert React JS ?
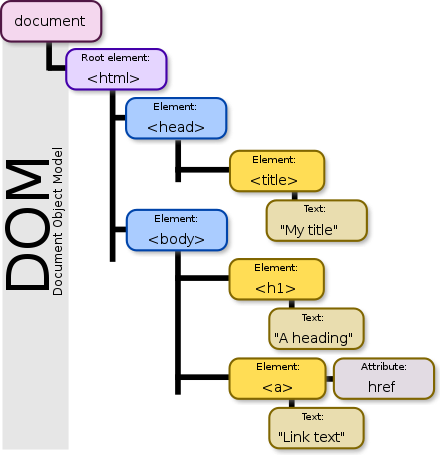
React JS est une technologie développée pour faciliter la création d’interface d’une application, elle permet notamment de créer des sites internet sous forme de Single Page Application (des sites internet qui sont constitués d’une seule page), en créant un DOM virtuel. React est une technologie appréciée car elle crée sa propre présentation du DOM, ce qui permet d’avoir moins d’interactions car les mises à jour se font seulement s’il y a un changement au niveau des composants. Cela permet de faire des transitions sans changer de page et donc de fluidifier les transitions.
React JS permet de découper votre interface en composant. Chacun de ces composants devient alors un bloc de l’interface qui peut se déplacer et se modifier à votre guise. De plus, ces composants React JS communiquent entre eux, ils partagent donc des données et sont interactifs.
À qui s’adresse React JS ?
C’est une technologie qui s’adresse surtout aux développeurs, car il faut maîtriser le langage Javascript mais aussi le langage de React JS, c’est-à-dire le JSX pour utiliser cette librairie. Les développeurs utilisent React JS surtout pour les applications web les plus conséquentes, celles qui ont beaucoup de fonctionnalités. Cette technologie permet de créer des applications web rapides et maintenables.
Quelle est la différence entre un framework (Angular JS) et une librairie (React JS) ?
Depuis le début de cet article nous employons des termes comme “framework” ou “librairie”. Afin que vous ayez la meilleure compréhension possible, nous allons définir ces deux termes techniques essentiels.
Définition et fonctionnement d’une librairie
Apparue depuis les années 1950, la librairie en informatique est devenue un outil indispensable de la programmation. Dans notre cas, la librairie Javascript est une collection de fonctions et de méthodes appelée “helpers” qui sont mises à la disposition des développeurs et qui sont prêtes à être intégrées dans le code ou dans le programme à n’importe quel moment. Ces méthodes permettent aux développeurs de créer des interfaces utilisateurs plus rapidement.
Pour illustrer l’utilité d’une librairie, nous allons prendre l’exemple de la librairie React JS.
Nous allons aborder une partie un peu technique car nous allons voir comment fonctionne React JS. Cela nous permettra d’aborder ensuite les avantages et les limites de cette technologie.
React JS peut s’utiliser de plusieurs manières. Il peut être implémenté dans la programmation de façon très légère et ponctuelle sur un site ou sur une application déjà existante. Ou elle peut être utilisée de manière plus lourde et permettre la création de toute la partie Front de l’application.
Lorsque le développeur va utiliser la librairie, React JS va agir sur la page web et la décomposer en un ensemble de composants. Ces composants comportent un état, des données et des interactions. React JS va faire en sorte que chaque changement de l’état ou des données du composant React amène une réaction au niveau de l’affichage. Chaque changement amène obligatoirement une réaction (d’où le nom de cette technologie) du composant. Seul le composant modifié se recharge et non plus la page entière (ce qui permet de gagner du temps pour les animations et rend le site web plus fluide).
Pour utiliser React il faut savoir coder en JSX. Il a pour but de représenter les composants React JS (qui, en d’autre termes sont des fonctions en Javascript) mais sous la forme de balises.
Pour résumer le fonctionnement de Reactjs en termes simples : React JS décompose les pages web en fonctions JS indépendantes, intelligentes et réutilisables qui structurent votre application.
Définition et fonctionnement d’un framework
Contrairement à la librairie, vous ne faites pas appel au framework quand vous le souhaitez. Le framework se définit comme un ensemble de composants qui vont créer la structure de l’application ou du site internet. Autrement dit, le framework représente l’architecture, les grandes lignes à partir desquelles le travail peut commencer.
Le framework est une technologie un peu lourde qui va vous proposer un modèle de travail avec des outils modulables à disposition.
Pour que vous compreniez l’intérêt d’utiliser un framework, nous allons revenir sur notre technologie Angular JS.
AngularJS est un framework Javascript libre et open source pour les applications Web dynamiques. Étant un framework, Angular JS va imposer une architecture à votre application. Ce modèle MVC (Modèle-vue-contrôleur), comporte trois types de modules indépendants. Angular JS permet d’utiliser le HTML comme langage de modèle et d’étendre la syntaxe du HTML pour exprimer les composants de votre application de manière claire et succincte. La liaison de données et l’injection de dépendances d’AngularJS éliminent une grande partie du code que vous auriez autrement dû écrire. Et tout cela se passe dans le navigateur, ce qui en fait le partenaire idéal de toute technologie serveur.
Pour comprendre la particularité du framework et de la librairie, vous pouvez vous aider de ce schéma :
Comparatif React JS vs. Angular JS
Vaut-il mieux utiliser un framework ou une librairie ? React JS ou Angular JS ? La réponse à cette question se trouve dans la nature de votre projet.
Pour vous permettre de bien faire la différence entre ces deux technologies, dites vous que dans les deux cas il s’agit d’un ensemble de classes et de fonctions qu’on met à disposition des développeurs pour leur permettre d’avancer plus vite dans leur développement.
En ce qui concerne les outils React JS et Angular JS, voici un tableau qui vous permettra de comparer leur performance.
| Librairie React JS | Framework Angular JS | |
| Performance | Haute | Haute |
| Apprentissage | Moyen | Difficile |
| Communauté | Haute | Haute |
| Scalabilité | Haute | faible |
| Poid (Kb) | 43 | 143 |
Pourquoi utiliser React JS pour développer des applications web ?
Avantages de React JS
Un développement plus rapide et plus facile
La technologie React JS permet d’obtenir un code facile à maintenir et à faire évoluer. En décomposant la page en plusieurs éléments qui interagissent entre eux, cela permet de corriger les bugs rapidement et facilement. Très pratique quand on veut des applications web conséquentes, avec beaucoup de fonctionnalités qui doivent communiquer entre elles.
Un outil performant
La communication entre les différents composants rend React JS très avantageux lors du développement. En effet, grâce au virtual DOM la communication entre les fonctions du haut de l’arbre des composants et ceux en bas de l’arbre, est plus rapide.
De plus, la bibliothèque React JS calcul les changements effectués et recharge seulement les éléments impactés par les changements.
Outre sa performance, c’est aussi une technologie très simple à utiliser et son aspect modulable est très apprécié.
Une communauté très présente
React Js possède une grande communauté de développeurs JS qui utilise cette technologie. Avoir une communauté active permet d’avoir plus de documentation, d’aide, de conseil et de conférence sur le framework, ce qui permet une entraide mutuelle entre développeurs. React JS à aussi créer des frameworks pour sa communauté comme Gatsby.
Un langage simple
Même React JS utilise un langage de programmation appelé JSX, ce langage plus lisible pour les développeurs permet de convertir le HTML en Javascript. Il n’est donc pas totalement inconnu et peut s’apprendre rapidement. Une fois le langage maîtrisé, l’écriture des composants se fait très facilement.
Une technologie adaptée à toutes les applications
React JS est une technologie fiable et très intéressante car elle peut s’utiliser sur de nombreuses applications. Les applications conséquentes, les applications dynamiques ou les onepages applications peuvent être développées avec la technologie React JS. En revanche si vous désirez une application statique React JS n’est pas la meilleure solution.
Limite de React JS
Même si elle très populaire, chaque technologie possède des limites et React JS n’échappe pas à la règle. Voici les quelques inconvénients à prendre en compte avant d’utiliser React JS :
Transformer le code
Même si le langage JSX est facile à apprendre, pour coder avec cette technologie il faut avoir un environnement au préalable pour transformer le code JSX incompréhensible pour votre navigateur en code javascript classique.
Trop de choix
Même si elle séduit par sa flexibilité, la technologie React JS propose parfois trop de choix, ce qui peut faire perdre du temps aux développeurs.
Tableau récapitulatif
| Avantage | Inconvénients |
| Développement rapide grâce à des composants réactifs et souples | Manque de documentation officielle |
| Possède une grande communauté de développeurs (pratique pour avoir des conseils) | Beaucoup trop de choix s’offre aux développeurs |
| Le contenu du code est référençable côté client et côté serveur | Une technologie qui est pas utilisable pour tous les sites ou application web |
| Un langage simple à apprendre et à mettre en place |
Conclusion sur la librairie React
Il existe beaucoup de frameworks sur le marché qui comportent tous leurs lots d’avantages et d’inconvénients. React est très populaire car il a montré qu’il était simple d’utilisation et réactif. La souplesse de son architecture permet aux développeurs de vite s’approprier l’outil et mettre en place des interfaces rapides et fiables pour des web applications robustes.