Paradoxalement à la montée en puissance du mobile, l’intégration d’un email responsive a quant à elle peu évolué et est toujours longue et fastidieuse pour un développeur. C’est dans ce contexte que Mailjet a développé son propre langage destiné à développer des emails responsive facilement : MJML. Ce langage est la base de leur éditeur de template en ligne Passport qui est déjà une très bonne alternative pour créer des templates d’email. Mais MJML va plus loin.
Pour créer une application mobile ou un site internet qui vous fasse sortir du lot, vous devez aussi vous intéresser à l’expérience utilisateur. dans notre article, retrouvez tous nos conseils sur l’UX design Comment utiliser l’UX design pour la création de son site ou de son application ?
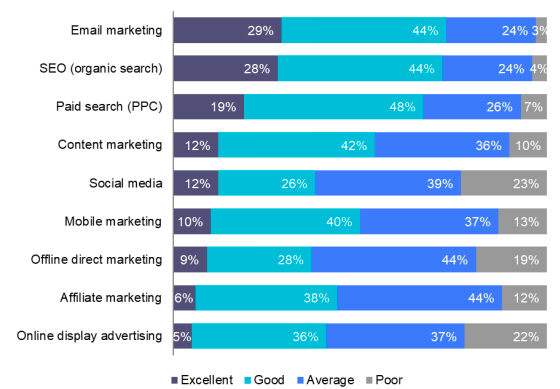
Malgré la montée en puissance des réseaux sociaux et l’utilisation de nouveaux canaux marketing, l’email reste en 2021 un canal très efficace pour les marketeurs. Selon un article de Graham Charlton écrit en mars 2020 pour salecycle.com “18 Essential Email Marketing Statistics: 2020 Edition”, l’email marketing serait encore le canal ayant le meilleur ROI (return on investment) selon les services marketing, juste devant le SEO.
Source : https://www.salecycle.com/blog/featured/18-essential-email-marketing-statistics/
L’email n’est donc pas mort, mais il s’est transformé depuis sa naissance. Il est devenu de plus en plus lu sur mobile (50% des emails étaient lus sur mobile en 2015 selon l’infographie de Chad S. White publiée sur Litmus ; en 2020, ce pourcentage a légèrement diminué mais on reste entre 40 et 50% selon l’infographie de Magan Le publiée sur Litmus). Il est donc évident qu’un email doit être lisible aussi facilement sur mobile que sur desktop. Pourtant, paradoxalement, malgré la montée en puissance du mobile, la façon de coder un email responsive a peu évolué et est toujours longue et fastidieuse pour un développeur. C’est dans ce contexte que Mailjet a développé son propre langage destiné à développer des emails responsive facilement : MJML. Ce langage est la base de leur éditeur de template en ligne Passport qui est déjà une très bonne alternative pour créer des templates d’email. Mais MJML va plus loin.
1. L’historique des emails et de leur codage
a) Coder un email en html/css
A l’agence, cela se vérifie, on peut faire des sites magnifiques, complexes et bourrés d’animations, mais par contre dès qu’on touche aux emails il faut absolument faire un template “très simple”, et systématiquement le développeur demande “est-ce que l’email doit être responsive?” pour tenter le coup. Coder un email responsive en html/css, c’est non seulement gérer l’affichage sur toutes les tailles d’écran, mais aussi et surtout se confronter aux nombreuses contraintes fixées par les différents clients email du marché. Pour être responsive, le développeur doit utiliser un système de tableaux grâce à des balises <table> (au-delà du look un peu archaïque du code, ça devient vite compliqué à gérer pour un résultat assez basique).
De plus, si on schématise, contrairement aux navigateurs qui standardisent de plus en plus l’affichage d’une page web, les clients email n’en sont pas encore là et chacun interprète et affiche les emails à sa façon. Pour gérer différentes contraintes, on se retrouve vite avec un code à rallonge peu lisible et sur lequel on rajoute exception sur exception. Les tests sont aussi fastidieux car là où pour une page web on doit vérifier l’affichage sur 4 ou 5 navigateurs, pour les emails le test doit être fait sur bien plus de clients emails. La preuve en est que la solution Email on Acid (qui permet de tester sur une seule plateforme l’affichage d’un email sur différents clients et devices) propose un test sur plus de 90 clients. Cela va de soi que si chacun de ces 90 clients a ses propres contraintes, le développement de l’email devient vite une usine.
b) L’idée de Mailjet
En sachant cela, l’idée de Mailjet était de faciliter la création d’emails responsive pour faciliter la vie des intégrateurs. Début 2015, Mailjet lance Passport, un éditeur d’emails intégré à Mailjet permettant de créer un email grâce à un outil de drag-and-drop. L’utilisateur peut glisser-déposer des blocs de contenus (texte, image, boutons, etc) et créer ainsi un email qui automatiquement s’adapte en responsive. Passport existe toujours et c’est un outil très pratique pour créer des emails sans avoir à passer par un développeur. MJML va plus loin et offre plus de fonctionnalités, mais Passport peut suffire pour un certain nombre d’usages. Derrière Passport se cache en réalité déjà MJML qui permet de traduire chaque bloc ajouté en drag-and-drop en HTML responsive ; voici le schéma publié par Mailjet lors du lancement de MJML :
Source : https://fr.mailjet.com/blog/news/lancement-mjml/
Au centre du schéma on trouve le moteur MJML qui traduit du JSON (les actions de l’utilisateur sur Passport) en un code HTML responsive. A partir de là germe l’idée chez Mailjet de transformer un peu le MJML en retirant le JSON pour le remplacer par un langage proche du HTML pour qu’il soit facile à prendre en main. Ce langage de balisage est lancé début 2016 et devient le premier langage open source fait spécifiquement pour créer facilement des emails responsive.
2. Pourquoi MJML c’est incroyable pour créer des emails responsives?
a) Un langage accessible aux non-développeurs (vraiment) et fait pour les emails
En remplaçant le JSON par un langage de balisage proche du HTML, Mailjet a rendu l’accès au MJML possible même pour des non-développeurs formés aux bases du HTML/CSS. La structure du code est globalement la même que pour une page HTML :
- la balise <html> devient <mjml>
- les balises <head> et <body> deviennent <mj-head> et <mj-body>
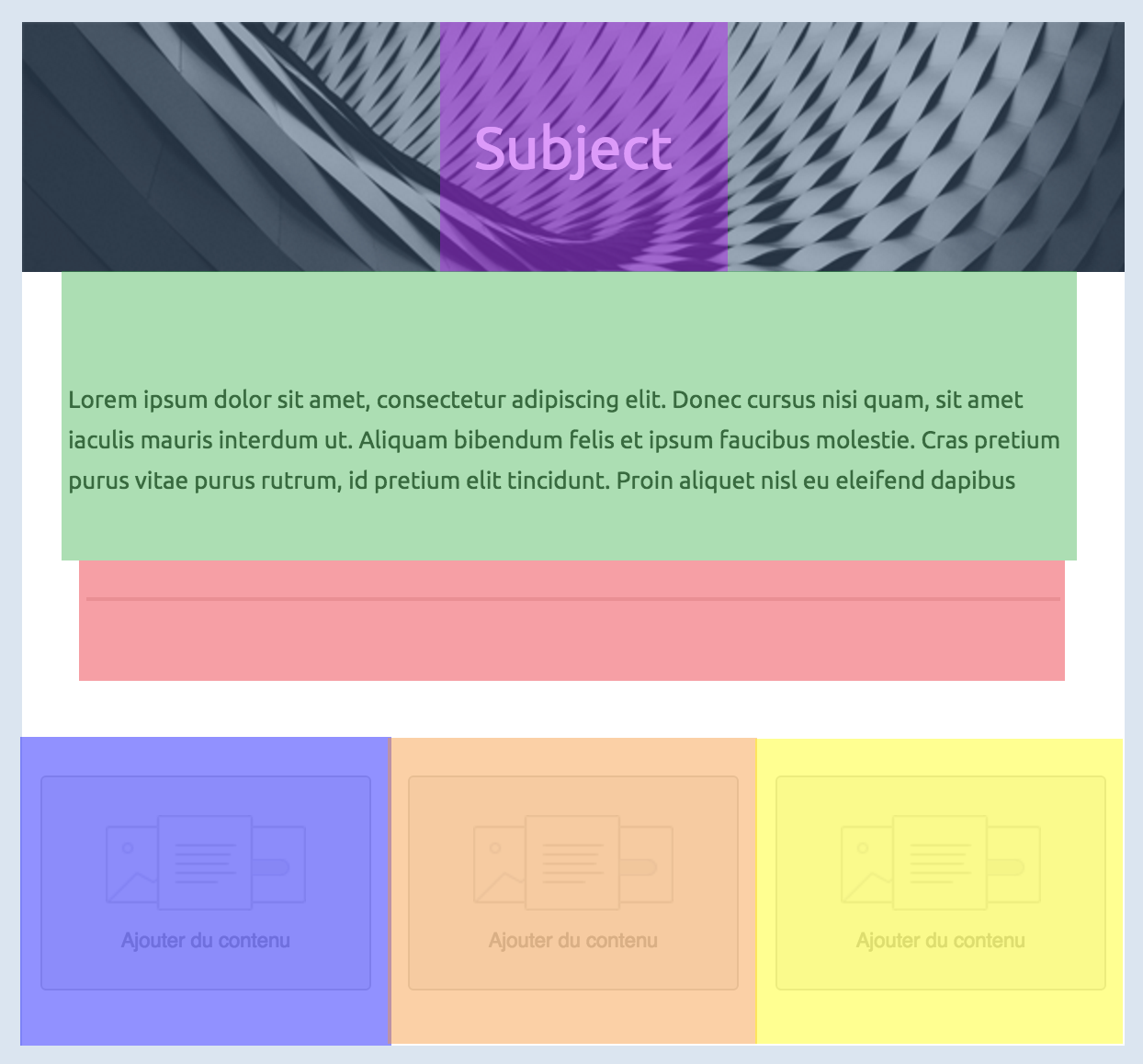
Dans le corps de l’email, la base est la distinction entre section (<mj-section>) et colonnes (<mj-column>). Basiquement, le template est une succession de sections (logique horizontale) qui contiennent une ou plusieurs colonnes (logique verticale) :
Source : https://documentation.mjml.io/
Ces colonnes contiennent à leur tour des composants : des boutons, du texte, des images, etc. Automatiquement, le template créé est responsive et par défaut les colonnes se placent les unes en dessous des autres sur mobile (mais il est possible d’imposer un comportement différent pour une section en particulier).
Il existe un certain nombre de composants : parfois basiques mais très utiles, par exemple pour créer un bouton il suffit d’utiliser la balise <mj-button> :
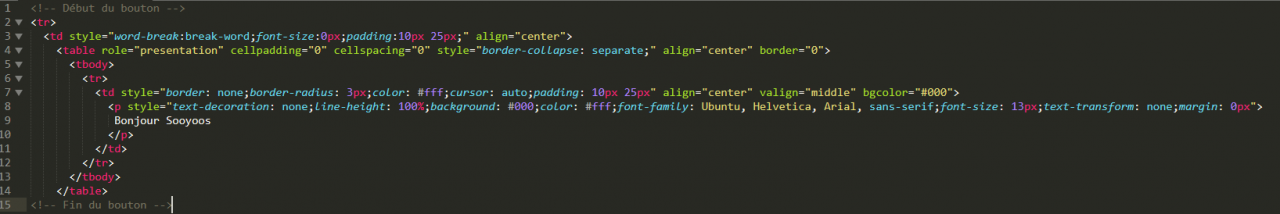
Si on compare ça au code HTML nécessaire pour réaliser ce même bouton, on comprend l’utilité de ce langage :
Grâce aux composants, on peut créer rapidement une barre réseaux sociaux, un slider, un divider ; cela combiné à la logique de colonnes, on peut par exemple très vite avoir un design classique de mise en avant d’article sur 2 colonnes avec image à droite et texte + bouton à gauche.
Autre composant assez pratique, <mj-attributes> (à utiliser dans le <mj-head>) permet de choisir le style par défaut de certains composants (par exemple tous les composants <mj-text> auront une font-size de 14px) ou de définir des classes à utiliser ensuite dans des composants.
Enfin, grâce au composant <mj-include> il est possible de réutiliser des morceaux de template d’un template à l’autre, typiquement un header ou un footer.
b) Des outils pour faciliter le développement
Mailjet propose plusieurs outils qui répondent à différents usages. Pour un usage basique de création d’emails ponctuellement (des newsletters typiquement), on peut utiliser l’app desktop qui est très bien faite. Mailjet propose également un outil en ligne pour ceux qui ne souhaitent rien installer, ou bien un plugin MJML pour Visual Studio Code ou Sublime Text. Une installation en ligne de commande est également possible, et il existe une API pour générer un fichier HTML responsive à partir d’un fichier MJML. Il s’agit d’un langage open-source, qui évolue donc de façon constante grâce à la communauté qui s’y intéresse (https://github.com/mjmlio/mjml). Il y a des releases régulières et l’équipe Mailjet a également créé un espace Slack dédié à MJML pour que la communauté échange. C’est très pratique en cas de bug ou de question, on obtient rapidement une réponse d’un dev Mailjet ou de quelqu’un de la communauté sur Slack. Au-delà des composants créés par Mailjet, on a donc à disposition de nouveaux composants (mj-chart et mj-qr-code figurent dans la documentation officielle MJML par exemple).
3. Les limites de MJML
a) La compatibilité des composants avec les clients email
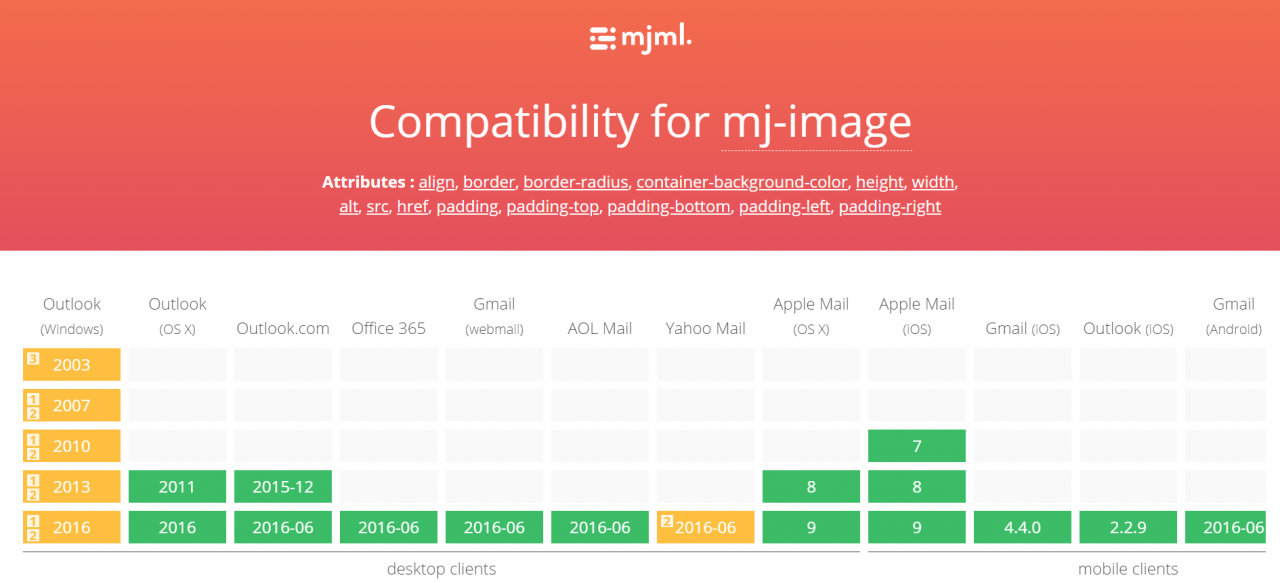
La compatibilité des différents composants avec les principaux clients emails est détaillée sur https://mjml.io/faq#email-clients. Force est de constater que la compatibilité n’est pas encore de 100% mais qu’elle est largement suffisante pour créer un template efficace. Sur des composants basiques comme mj-image ou mj-button, il n’y a que certains attributs qui ne sont pas gérés par Outlook ou Yahoo Mail :
Source : https://mjml.io/compatibility/mj-image
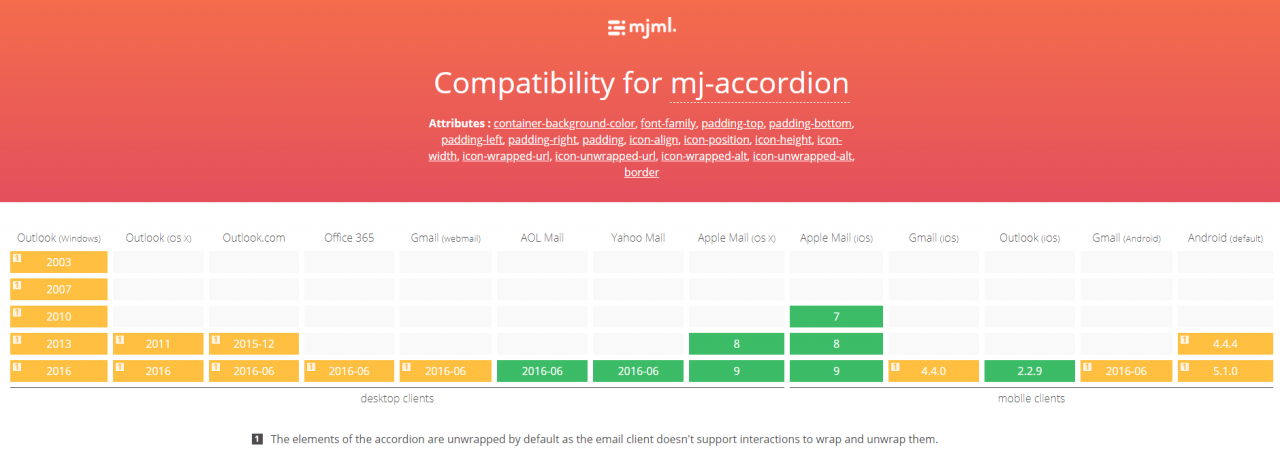
Autre exemple, pour le composant mj-accordion, un peu plus complexe car supposé déplier du contenu à la manière d’une FAQ, le support est plus compliqué :
Source : https://mjml.io/compatibility/mj-accordion
Il est indiqué que sur Outlook (Windows), Outlook (OS X), Outlook.com, Office 365, Gmail (webmail), Gmail (iOS), Gmail (Android), et Android mail, les éléments seront dépliés par défaut car ces clients email ne supportent pas l’interaction nécessaire pour plier et déplier. Le rendu n’est donc pas optimal, ceci étant dit le fait que les éléments soient toujours dépliés ne change pas radicalement la donne et surtout ne donne pas un rendu “cassé”. Concernant la compatibilité des composants créés par la communauté, ils seraient à tester sur une plateforme comme EmailonAcid avant de décider de les utiliser.
Ainsi, le support de certains composants MJML n’est pas parfait, mais c’est le jeu de l’email et des contraintes imposées par les clients emails dont nous parlions précédemment. A nous ensuite, créateurs d’emails, d’en avoir conscience et de ne pas créer des templates trop complexes en choisissant minutieusement les composants à utiliser.
b) Le HTML généré à partir de MJML est-il « propre » ?
Autre remarque fréquemment entendue à l’évocation de MJML : que le code HTML généré n’est pas “propre”. Il est évident que puisque le HTML généré est censé être responsive et gérer les contraintes des principaux clients email, il est long. Est-ce que le résultat n’est finalement pas tout ce qui compte ?
Conclusion des emails responsives avec MJML
MJML a révolutionné le monde de l’email, principalement pour deux raisons : tout d’abord pour le temps qu’il nous permet de gagner en phase de création d’un email ; et deuxièmement parce qu’il est accessible à des profils non techniques. Ici à l’agence, le développement d’emails est toujours redouté, et je suis persuadée qu’en utilisant MJML, nous pourrions tous y gagner. Les limites signalées, notamment concernant la compatibilité avec les clients email, sont de toute façon inhérentes au développement d’emails, avec ou sans MJML.
Références
- https://www.salecycle.com/blog/featured/18-essential-email-marketing-statistics/
- https://www.litmus.com/blog/2015-mobile-friendly-email-landing-page-trends-infographic/
- https://www.litmus.com/blog/email-client-market-share-infographic/
- https://fr.mailjet.com/blog/news/lancement-mjml/
- https://documentation.mjml.io/
- https://mjml.io/faq#email-clients