Ce que vous allez apprendre dans cet article :
- Les erreurs courantes lors de la refonte d’un site web.
- Comment optimiser la refonte pour améliorer les performances SEO.
- Les meilleures pratiques pour une refonte réussie.
Sommaire :
- Erreur 1 : Oublier l’importance du mobile.
- Erreur 2 : Choisir une technologie mal adaptée.
- Erreur 3 : Négliger l’audit du site avant la refonte.
- Erreur 4 : Mal anticiper les interactions avec votre SI.
- Erreur 5 : Ignorer la stratégie SEO dès le début.
- Erreur 6 : Ne pas planifier correctement le projet.
Introduction
Que ce soit pour moderniser l’interface, améliorer l’expérience utilisateur ou booster les performances SEO, la refonte d’un site peut être un véritable game-changer. Cependant, elle comporte aussi des pièges fréquents. Cet article se propose d’aborder les erreurs à éviter lors de la refonte de votre site internet, tout en intégrant des meilleures pratiques pour optimiser votre projet.
Erreur 1 : Oublier l’importance du mobile
Pourquoi le mobile est-il prioritaire ?
Le mobile-first indexing est désormais la norme pour Google. Cela signifie que la version mobile de votre site est celle qui sera prioritairement analysée et indexée par les moteurs de recherche. De ce fait, ignorer la compatibilité mobile de votre site lors de la refonte est une erreur majeure. Plus de la moitié des utilisateurs naviguent sur internet via leur smartphone, et ne pas proposer une expérience mobile optimisée peut faire fuir une grande partie de votre audience.
Les impacts sur le SEO
Google priorise la compatibilité mobile dans ses critères de référencement. Si votre site n’est pas optimisé pour les appareils mobiles, cela peut entraîner des pénalités SEO. Cela comprend la vitesse de chargement sur mobile, l’optimisation des images et vidéos, ainsi que la simplification de la navigation.
Comment éviter cette erreur ?
- Tester régulièrement : Durant la refonte, assurez-vous de tester chaque page sur plusieurs tailles d’écrans.
- Optimiser les médias : Réduisez le poids des images et vidéos pour un temps de chargement rapide sur mobile.
- Simplifier la navigation : Facilitez l’accès et l’utilisation des menus et des boutons pour un usage tactile.
Erreur 2 : Choisir une technologie mal adaptée
L’importance de choisir une technologie performante
Le choix de la technologie utilisée pour votre refonte est crucial, car il déterminera la capacité de votre site à répondre aux besoins actuels et futurs de l’entreprise. Utiliser une technologie mal adaptée peut rapidement devenir un frein.
Les besoins d’édition et l’utilisation d’un CMS
Si votre site nécessite des mises à jour fréquentes, la choix d’un CMS performant est essentiel. Un CMS (Content Management System) tel que WordPress permet de gérer et de modifier le contenu de manière simple et efficace, sans avoir à recoder manuellement chaque page.
Critères de choix d’un CMS :
- Facilité d’utilisation pour les équipes éditoriales.
- Capacité d’évolution pour supporter des extensions ou plugins spécifiques à votre activité.
- Sécurité et fiabilité, avec des mises à jour régulières.
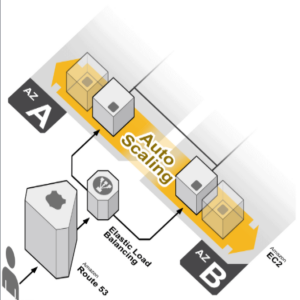
Adapter la technologie à l’architecture du site
Au-delà du CMS, le choix de l’architecture technique doit être pensé en fonction des besoins d’évolution du site. Il est important de choisir une solution qui soit scalable pour supporter une croissance future (augmentation du trafic, intégration de nouveaux services, etc.). Par exemple : une architecture Headless est-elle pertinente ou non pour votre projet ? Est-il pertinent de générer des pages statiques ? etc.
Points à vérifier pour une architecture adaptée :
- Scalabilité : Capacité à gérer une augmentation du trafic ou de nouveaux services.
- Simplicité des évolutions : Ajouter de nouvelles fonctionnalités doit être rapide et sans impact majeur sur la stabilité du site.
- Sécurité des données : La protection des informations collectées par votre site doit être une priorité.
Choisir une solution populaire et fiable
La popularité d’une solution technologique est souvent un indicateur de sa fiabilité. Les technologies largement adoptées bénéficient d’une communauté active, de mises à jour régulières et de nombreuses ressources pour résoudre les problèmes éventuels.
Les avantages d’une solution populaire :
- Support communautaire : Accès à des forums, plugins, et extensions variées.
- Écosystème large : Compatible avec de nombreux outils tiers (CRM, ERP, outils marketing, etc.).
- Durabilité : Une solution populaire a plus de chances d’être maintenue et mise à jour régulièrement, réduisant ainsi les risques d’obsolescence.
Comment éviter cette erreur ?
- Analyser vos besoins : Faites un audit précis de vos besoins en termes de gestion de contenu, de sécurité, et de scalabilité.
- Impliquer des experts techniques : Faites appel à des spécialistes pour choisir la solution la mieux adaptée.
- Tester les technologies : Avant de faire un choix final, effectuez des tests pour évaluer la compatibilité et la performance des solutions envisagées.
Erreur 3 : Négliger l’audit du site avant la refonte
Pourquoi l’audit est indispensable ?
L’une des plus grandes erreurs que l’on rencontre dans la refonte d’un site internet est de ne pas effectuer un audit complet du site existant avant de se lancer. Cet audit permet de comprendre les forces et faiblesses de votre site actuel, en termes de performance, de SEO, de fonctionnalités, d’impact écologique, et d’expérience utilisateur. Il est aussi essentiel pour identifier les éléments qui fonctionnent bien et qu’il serait pertinent de conserver.
Les éléments à inclure dans l’audit
- Expérience utilisateur : Analysez les parcours utilisateurs pour repérer les éventuels points de friction. Est-ce que votre utilisateur cible trouve rapidement l’information ? Les contenus et fonctionnalités sont adaptés ?
- Expérience éditeur : Est-ce que le site est pratique à utiliser pour vous ?
- Performances techniques : Vitesse de chargement, hébergement, et structure du site.
- SEO : Vérifiez la pertinence du contenu vis à vis de votre cible. Eventuellement une revue « technique du seo » tel que les balises meta, les URL canoniques, bien que cet aspect sera entièrement revu lors de la refonte.
Conséquences d’une négligence
Un audit site internet avant refonte permet de prévenir des erreurs coûteuses, comme la suppression de pages bien référencées ou la dégradation des performances techniques. Ne pas le réaliser, c’est risquer de repartir à zéro, en perdant en efficacité et en référencement naturel. Cela peut notamment impacter votre stratégie SEO, car la refonte doit notamment prendre en compte la gestion des redirections (301), l’optimisation SEO du site web et l’optimisation technique (performances sur desktop et mobile).
Erreur 4 : Mal anticiper les interactions avec votre SI (Système d’Information)
Pourquoi l’intégration SI est-elle cruciale ?
Dans de nombreuses entreprises, le site internet n’est pas un élément isolé, mais fait partie intégrante d’un écosystème IT plus vaste, souvent relié à des systèmes d’information (SI) tels que les ERP, CRM ou encore des bases de données. Une mauvaise anticipation des interactions entre votre nouveau site et ces systèmes peut entraîner des dysfonctionnements majeurs après la mise en ligne.
Les risques à ne pas anticiper cette intégration
- Dysfonctionnement des flux de données : Si les connexions entre le site et le SI ne sont pas bien définies, cela peut impacter des fonctionnalités essentielles comme les paiements, les mises à jour de stock ou les informations clients.
- Coûts imprévus : Une mauvaise intégration peut entraîner des ajustements coûteux après la mise en ligne, retardant ainsi le retour sur investissement du projet.
Comment éviter cette erreur ?
- Impliquer les équipes techniques dès le début : Les développeurs doivent travailler main dans la main avec les responsables du SI pour garantir une intégration fluide.
- Tester les flux de données : Avant le lancement, effectuez des tests pour vous assurer que tous les systèmes communiquent correctement.
Erreur 5 : Ignorer la stratégie SEO dès le début
Pourquoi une stratégie SEO est-elle cruciale ?
L’un des principaux objectifs d’une refonte est souvent d’améliorer le référencement naturel du site. Cependant, si vous ignorez la stratégie SEO dès les premières phases de conception, vous risquez d’aggraver votre positionnement.
Les étapes pour intégrer le SEO dans votre refonte
- Audit sémantique : Identifiez les mots-clés actuels qui génèrent du trafic, ainsi que les opportunités pour intégrer de nouveaux termes.
- Planification des redirections : Lorsqu’une page est supprimée ou son URL modifiée, il est indispensable de mettre en place une redirection 301 pour éviter les erreurs 404.
- Optimisation de la structure des URL : Assurez-vous que chaque URL importante bénéficie d’un bon netlinking interne et respecte les bonnes pratiques SEO.
Conséquences d’une mauvaise prise en compte du SEO
L’impact d’une refonte mal optimisée peut être dramatique en termes de référencement : une perte de positions dans les résultats de recherche, une baisse du trafic organique, et donc une diminution des conversions. Penser SEO en amont est une meilleure pratique incontournable pour garantir le succès de la refonte.
Erreur 6 : Ne pas planifier correctement le projet
L’importance de la planification
Une refonte de site internet ne se fait pas à la légère. Elle nécessite une planification minutieuse pour s’assurer que toutes les étapes du projet sont couvertes, des phases initiales de conception jusqu’à la mise en ligne finale. Sans une bonne organisation, les retards, les dépassements de budget, et même l’échec du projet sont presque inévitables.
Les étapes à planifier
- Établir un calendrier réaliste : Définissez des jalons clairs pour chaque étape du projet : audit, conception (graphique et technique), développement, saisie des contenus, tests et ajustements, déploiement)
- Coordonner les équipes : Assurez-vous que toutes les parties prenantes (développeurs, designers, responsables SEO) travaillent en synergie.
- Prévoir des tests utilisateurs : Intégrez plusieurs phases de tests pour ajuster le site avant son lancement.
Conclusion
Une refonte réussie passe par une planification minutieuse et une attention particulière aux détails techniques. En évitant ces 6 erreurs, vous maximiserez vos chances d’obtenir un site performant, bien référencé et capable de répondre aux besoins de vos utilisateurs.