Nous vous expliquons dans cet article l’ensemble des mesures qui visent à quantifier l’expérience des sites web. Pour le compléter nous vous proposons nos deux autres articles, Dans quels cas WordPress est-il pertinent ? Présentation du roi des CMS et Comment utiliser l’UX design pour la création de son site ou de son application ?
Core web Vitals : de quoi parle t-on ?
“Core Web Vitals” est une initiative de Google, représentant un ensemble de mesures visant à quantifier l’expérience des sites web, et identifier des opportunités d’amélioration.
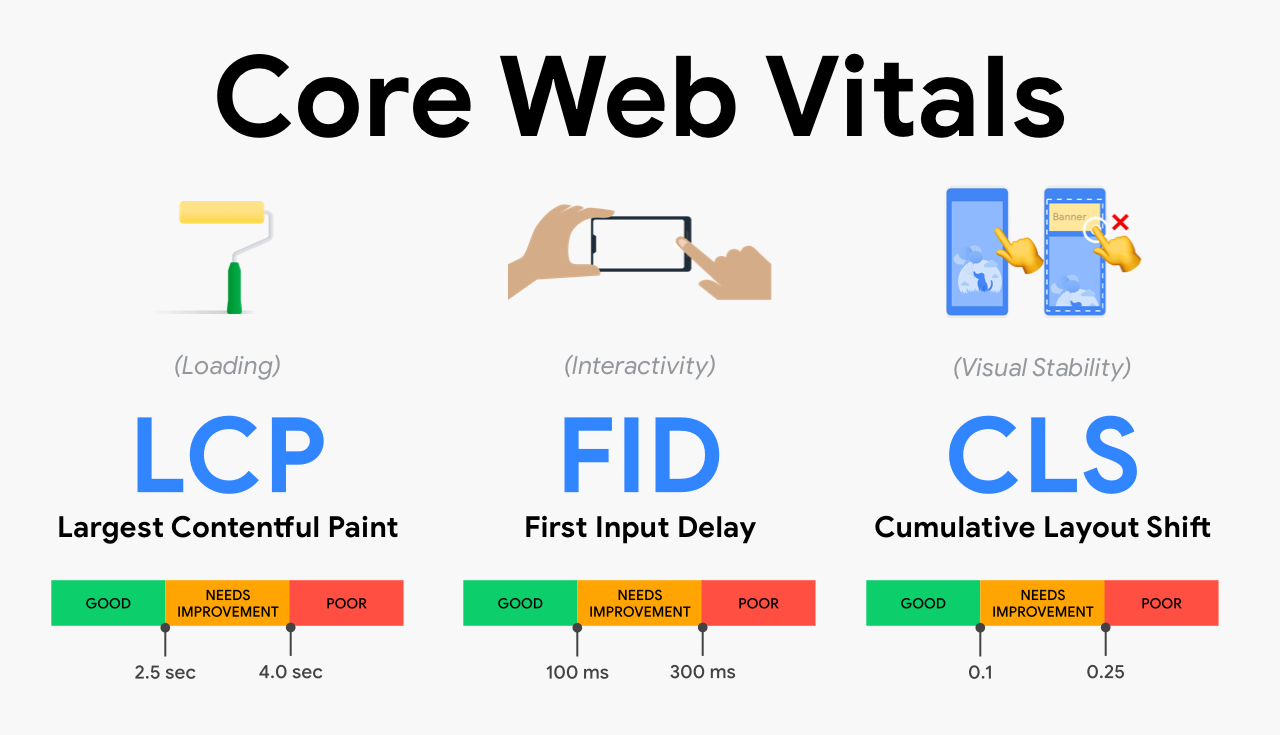
Il y a aujourd’hui 3 indicateurs : le temps de chargement perçu (LCP), la vitesse d’interactivité (FID), et la stabilité visuelle (CLS). Il pourrait y avoir davantage de mesures par la suite.
L’enjeu de référencement des Core Web Vitals
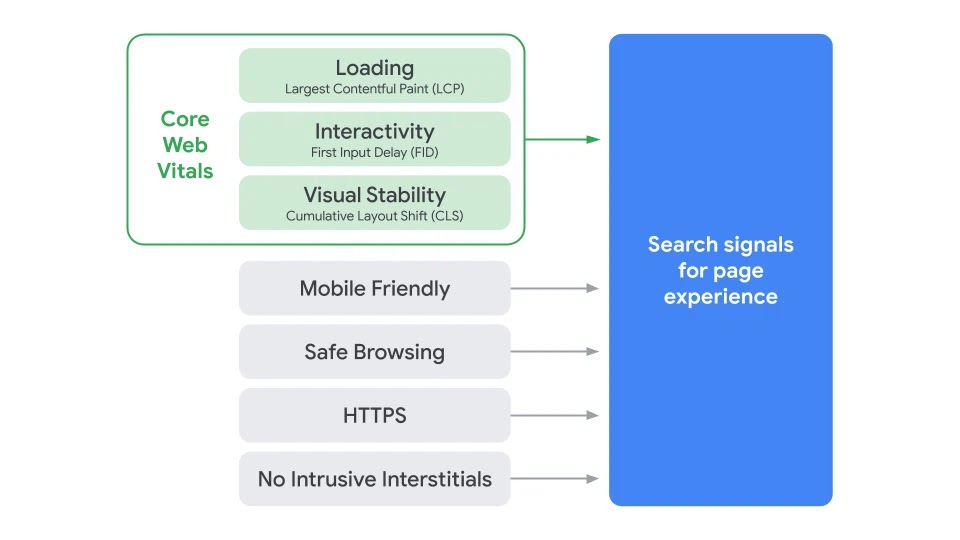
L’initiative vise avant tout à mesurer la performance UX des pages et donc de maximiser le confort des utilisateurs.
Mais Google a également annoncé qu’à partir de mai 2021, les scores des Core Web Vitals entrerait en compte dans l’algorithme de classement des résultats de recherche.
Bien entendu, la qualité du contenu restera le critère principal de classement, mais ces indicateurs permettront une optimisation plus fine.
Les signaux web essentiels deviennent indispensables à comprendre et à mesurer pour améliorer la performance des sites web.
Les 3 indicateurs clés sont les suivants :
Indicateur #1 : le temps de chargement perçu (LCP)
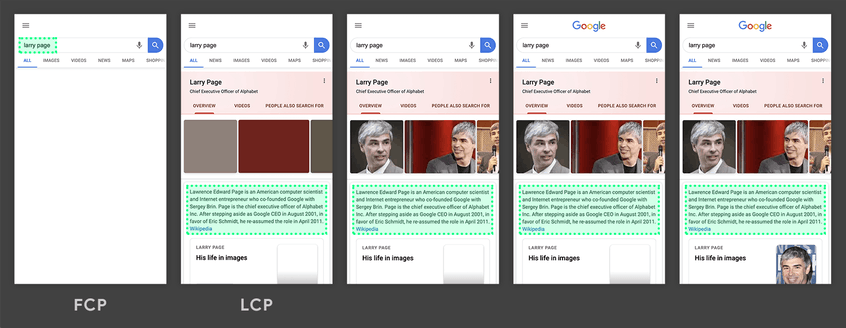
Contrairement aux classiques mesures de temps de chargement total des pages, la métrique LCP (Largest Contentful Paint) indique le temps de rendu de la plus grande image ou bloc de texte visible dans la fenêtre.
Google recommande un affichage en moins de 2.5 secondes.
Google estime que la moitié des mobinautes ne fait pas l’effort d’attendre l’affichage au-delà de 5 secondes, et pénaliserait donc le positionnement dans les résultats de recherche.
Les recommandations d’optimisation sont à retrouver sur https://web.dev/optimize-lcp/
Dans cet exemple, on observe que le contenu principal, le LCP (ici en vert) est chargé très tôt, avant même l’apparition du logo en haut de page.
Les balises pris en compte pour le LCP
Comme spécifié actuellement dans la documentation officielle, les types d’éléments pris en compte pour Largest Contentful Paint sont :
- La balise image <img>
- La balise <image> à l’intérieur d’un <svg>
- La balise <video> (l’image de l’affiche est utilisée)
- Un background image chargée via la fonction url() (par opposition à un dégradé CSS)
- Toutes les balises de type « bloc » (https://developer.mozilla.org/en-US/docs/Web/HTML/Block-level_elements)
A bien noter: Des balises supplémentaires (par exemple, <svg>, <video>) peuvent être ajoutés à l’avenir.
Indicateur #2 : la vitesse d’interactivité (FID)
Le First Input Delay (FID) évalue la réactivité de la page suite à une interaction demandée par l’utilisateur.
Ainsi chaque action d’un utilisateur (clic, rollover etc) doit fournir un feedback en moins de 100ms.
En tant que développeurs, nous supposons souvent que notre code va être exécuté immédiatement, dès qu’un événement est appelé. Mais en tant qu’utilisateur, nous avons tous souvent vécu le contraire : en chargeant une page Web sur notre téléphone, nous éprouvons de la frustration car les éléments ne s’affichent pas assez vite.
La délai d’exécution se produit généralement parce que le navigateur est occupé à charger des fichiers (par exemple occupé à télécharger et analyser un gros fichier JavaScript), et n’est donc pas disponible pour répondre aux demandes des utilisateurs.
Attention, le FID ne mesure que le « retard » dans le traitement des événements. Il ne mesure pas le temps de traitement des événements lui-même ni le temps nécessaire au navigateur pour mettre à jour l’interface utilisateur après exécution. Bien que ce temps affecte l’expérience utilisateur, Google estime que l’inclure dans le FID inciterait les développeurs à répondre aux événements de manière asynchrone, ce qui améliorerait la métrique mais aggraverait probablement l’expérience.
Recommandations d’optimisations sur https://web.dev/optimize-fid/
Indicateur #3 : la stabilité visuelle (CLS)
Le dernier Core Web Vital mesure la stabilité visuelle (CLS pour “Cumulative Layout Shift”). Il s’agit de vérifier la stabilité visuelle d’une page durant son temps de chargement. Il arrive régulièrement que des blocs de page se déplacent après un premier chargement, pour faire apparaître une publicité ou un autre contenu. Particulièrement désagréable sur mobile, il peut nous amener à cliquer sur une zone non désirée.
Les robots de Google attribuent à chaque page visitée un score CLS compris entre 0 et 1. Obtenir un score inférieur à 0,1 devrait vous permettre d’optimiser efficacement votre SEO.
Animations et transitions
Les animations et les transitions, lorsqu’elles sont bien faites, contribuent à une bonne expérience utilisateur (UX) et sont un excellent moyen de mettre à jour le contenu d’une page web sans surprendre l’utilisateur. En revanche, une mauvaise expérience utilisateur est souvent constatée lorsqu’un contenu se déplace brusquement et de manière inattendue.
Assurez-vous de respecter les paramètres « prefers-reduced-motion » car certains internautes peuvent constater des effets négatifs à cause de l’animation.
Par ailleurs la propriété de « transform » en CSS vous permet d’animer des éléments sans déclencher de changement de mise en page :
- Au lieu de modifier les propriétés de hauteur et de largeur, utilisez transform: scale().
- Pour déplacer des éléments, évitez de modifier les propriétés haut, droite, bas ou gauche et utilisez plutôt transform: translate().
Recommandations d’optimisation : https://web.dev/optimize-cls/
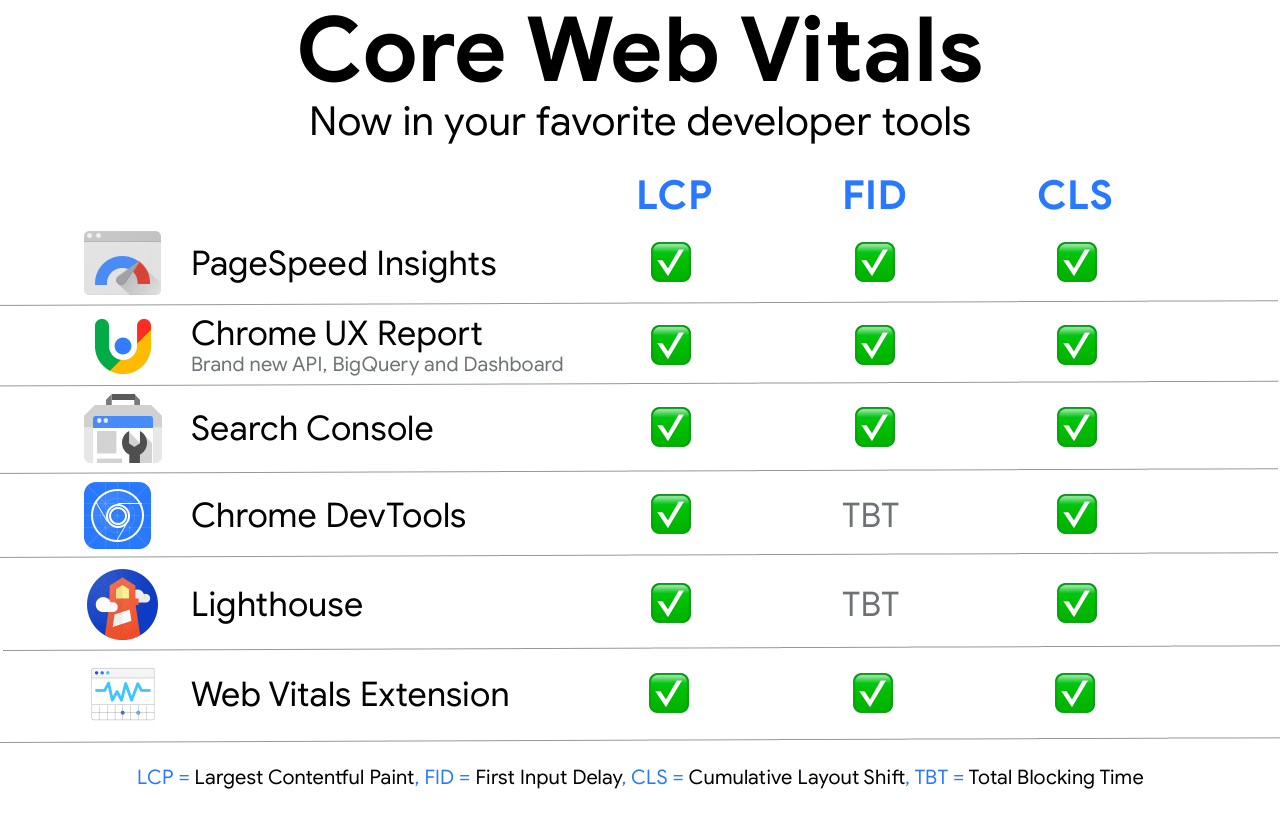
Comment mesurer les Core web Vitals ?
Les outils classiques :
PageSpeed Insights
PageSpeed Insights fournit des suggestions d’optimisation page par page.
Vous pouvez analyser vos pages, observer si les critères de notation Google sont respectés, et obtenir des pistes d’amélioration.
Google Search Console
Le nouveau rapport « signaux web essentiels » de la Search Console permet d’identifier des groupes de pages qui nécessitent d’être améliorées.
Lighthouse
Très pratique et prisé des développeurs en passant directement par la console de Chrome, Lighthouse indique un score de performance de 0 à 100, en distinguant mobile de dekstop. 6 métriques sont mesurés, dont les Core Web Vitals.
Sachant que le FID ne peut être mesuré qu’en conditions réelles car il implique une interaction d’un utilisateur, il est ici remplacé par le Total Blocking Time.
CrUX
Le CrUX, pour Chrome User Experience Report, remonte les données d’utilisateurs réels directement depuis les sites en production.Il s’agit d’un dashboard personnalisé pour monitorer les Core Web Vitals d’un site web.
Limite des outils en ligne
Attention toutefois, les outils comme Lighthouse qui chargent des pages dans un environnement simulé ne peuvent pas mesurer certaines données, notamment les interactions utilisateurs (FID).
Pour obtenir des données très fiables, il faut donc mesurer les données en local, notamment avec cette librairie JS : https://github.com/GoogleChrome/web-vitals.
Plus d’infos avec la documentation officielle : https://web.dev/vitals/
Extension chrome
Pour gagner du temps, une Extension chrome est également disponible en version beta, et fonctionne plutôt bien.
Ressources
- Documentation officielle : https://web.dev/vitals/
- FAQ publiée par google et traduite en français par Abondance : https://www.abondance.com/20201208-44264-google-publie-une-faq-sur-les-projets-core-web-vitals-et-page-experience.html
- Pour aller plus loin : envoyer automatiquement des données dans un rapport google Analytics : https://www.fasterize.com/fr/blog/web-vitals-de-google-les-kpi-essentiels-pour-un-site-rapide/#Quels_outils_pour_mesurer_les_Core_Web_Vitals